Controls
The map comes with a default set of controls for basic manipulation (panning and zooming) of the map's viewport. The default controls of the map will also adjust based upon touch environments and screen sizes. However, you may find the need to provide more options and functionality to the users of your maps. This can be accomplished with controls. Below are some controls that provide functionality above and beyond the basic pan and zoom ability provided by the map.
Control Projection
There are several map controls that display map data that are in turn affected by the projection of the map. For example the ALKMaps.Control.MousePosition control displays the current coordinates of the mouse cursor when it is placed over a point on the map. By default any controls that require a projection to be specified, will use the current map projection. However this functionality can be overriden by simply setting the displayProjection parameter of the map to the desired projection code.
//Set display projection to display in meters
var map = new ALKMaps.Map("map",{ displayProjection: new ALKMaps.Projection("EPSG:900913") });
//Turn spherical mercator off on base layer, allowing code to use degrees.
var layer = new ALKMaps.Layer.BaseMap("ALK Maps", {}, {sphericalMercator: false, displayInLayerSwitcher: false });
Default Controls

PanZoomBar
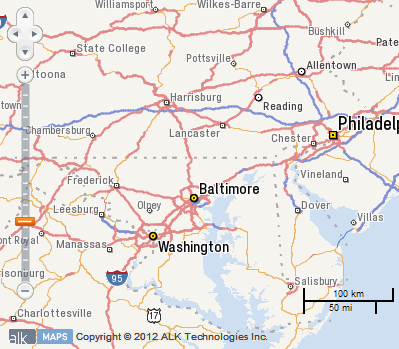
PanZoomBar is one of the few controls that is added to your map by default. It is made up of two sub controls, PanPanel which is the directional pad in the top left corner and right beneath it is PanZoom which is the slide bar with plus and minus buttons at the top and bottom.
ScaleLine
Another control that is added by default is the ScaleLine control, it displays a small line indicator representing the current map scale on the map. By default it is drawn in the lower right corner of the map.
LayerSwitcher Control

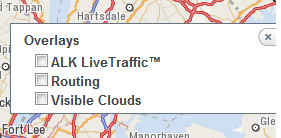
As we learned in the Layers sections, there are many different layers available to be used with the map. There are times when a user may not want to be distracted by the information on a given layer. One example of this is the traffic layer. A user may want to get a quick look at traffic conditions, but then hide the layer to complete other parts of their task. The LayerSwitcher control allows the user to toggle the visibility of the layers of the map.
myMap.addControl(new ALKMaps.Control.LayerSwitcher());
By default, all layers are visible in the LayerSwitcher. To remove a layer from the LayerSwitcher, but still have it visible on the map, set the property displayInLayerSwitcher to false when you create the layer.
//For BaseMap layers, the displayInLayerSwitcher property goes inside the third parameter.
var baseMapLayer = new ALKMaps.Layer.BaseMap( "ALK Maps", {}, {displayInLayerSwitcher: false});
//For all other layers, the displayInLayerSwitcher property goes inside the second parameter.
var vectorLayer = new ALKMaps.Layer.Vector("Vector Layer", {displayInLayerSwitcher: false});
NavPanel Control

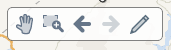
The NavPanel control gives the user four options to aid in the navigation of the map. The first button toggles panning of the map. The second button allows the user to zoom in on the map by dragging a rectangular area. The third and fourth buttons are history buttons that allow the user to move through their navigation history of the map similar to the "back" and "next" buttons on a browser.
myMap.addControl(new ALKMaps.Control.NavPanel());
EditPanel


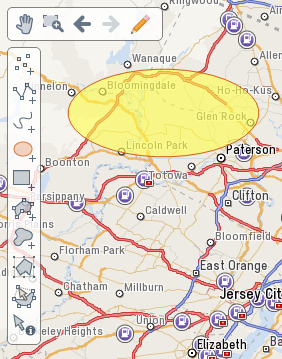
The NavPanel has a special option to allow the user to draw lines and shapes on the map. This option is called the EditPanel. To enable the EditPanel you must first create a Vector layer that will hold the shapes and then set the showEditPanel property of the NavPanel to be that layer.
var drawingLayer = new ALKMaps.Layer.Vector( "Drawing Layer" );
myMap.addControl(new ALKMaps.Control.NavPanel({ showEditPanel: drawingLayer }));
Starting in version 1.2, you will also have the option of customizing the EditPanel by choosing which controls will be displayed on the panel. This can be done using the controlIndex property in the options object. controlIndex simply takes in an array of integers ranging from 0 to 9 that each correspond to a unique component of the EditPanel.
| Index | Name | Description |
|---|---|---|
| 0 | Point |
Control used to draw individual points |
| 1 | Path |
Control used to set points of a line |
| 2 | Freehand Path |
Control used to draw a freehand line |
| 3 | Circle |
Control used to draw an ellipse |
| 4 | Rectangle |
Control used to draw a rectangle |
| 5 | Polygon |
Control used to set points of a polygon |
| 6 | Freehand Polygon |
Control used to draw a freehand polygon |
| 7 | Transform |
Control used to resize or move an existing shape. Positioning the cursor at the corner of the shape, will allow for shape rotation. |
| 8 | Modify |
Control used to modify shapes by dragging its existing points. Placing a cursor over one of these points and pressing the delete key will cause it to be removed. |
| 9 | Select |
Control used to display a shape info box containing the area and perimeter for an existing shape |
OverviewMap Control

The OverviewMap control places a collapsable area in the upper right corner of the map that contains a second map that is zoomed out. The second map allows the user to get a better context of their current location on the map.
myMap.addControl(new ALKMaps.Control.OverviewMap());
Geolocate Control

The Geolocate control contains two buttons related to the Geolocation API modern web browsers. The functionality of this control is dependent on both the browser supporting the Geolocation API and the user granting access to their location.

The first button uses the browser's Geolocation API to determine the current longitude and latitude based on the available information. The returned location information is used to draw a point on the map at the approximate location surrounded by a larger circle to represent the level of certainty of the location. The second button allows you to lock the returned location as the "current" location.
myMap.addControl(new ALKMaps.Control.Geolocate());
ContextMenu Control

The ContextMenu control allows you to create a custom context menu for use with your maps. To add a menu item to the context menu, you must specify the text to display in the menu and a JavaScript function call to be executed when the menu item is clicked. In the example below we've added a menu item for "Zoom In" that calls myMap.zoomIn() when clicked. See example
myMap.addControl(new ALKMaps.Control.ContextMenu({
'ctxMenuItems': [
{ separator: false, text: 'Zoom In', onclick: function(e) { myMap.zoomIn(); }},
{ separator: false, text: 'Zoom Out', onclick: function(e) { myMap.zoomOut(); }} ,
{ separator: true },
{ separator: false, text: 'Zoom to Extent', onclick: function(e) { myMap.zoomToMaxExtent(); }}
]
}));
MousePosition Control

The MousePosition control will display the longitude and latitude coordinate of the current location of the mouse pointer.
myMap.addControl(new ALKMaps.Control.MousePosition({
prefix: 'Longitude: ', //Optional setting for the text displayed before the longitude value.
separator: ' Latitude: ', //Optional setting for text displayed before the latitude value.
numDigits: 5, //Optional setting for the number of digits to be displayed after the decimal point.
emptyString: 'Mouse out of map boundries.' //Optional setting for the text to be displayed when the map cursor is placed outside of the map's div.
}));
Permalink Control
The Permalink control allows the user to get a URL to the current page that will allow the page to be reloaded to the current state, including the location and zoom level. The Permalink control takes a parameter named div which should contain container element on the page that will hold the Permalink anchor tag.
myMap.addControl(
new ALKMaps.Control.Permalink({
div: ALKMaps.Util.getElement('permalink-ctrl')
})
);
Graticule Control

The Graticule control adds a layer to map that displays a grid of latitude/longitude lines reprojected on the map.
myMap.addControl(new ALKMaps.Control.Graticule());
Panel Control
The Panel control is used to create panel containers that hold Button controls.
var myPanel = new ALKMaps.Control.Panel({displayClass:"myPanel"});
myMap.addControl(myPanel);
The primary parameter is the displayClass. This parameter takes the name of a CSS class containing location information about where the panel should be drawn in the map viewport.
.myPanel{
top: 50px;
left: 50px;
}
Button Control
The Button control is a generic base class for defining your own buttons on the map. Button controls are placed inside of Panel controls. There are two types of buttons ALKMaps.Control.TYPE_BUTTON and ALKMaps.Control.TYPE_TOGGLE. Like Panel controls, Button controls take a parameter of displayClass for styling. One difference is that button class get the values ItemActive and ItemInactive appended to the class name.
In addition to displayClass, buttons also take parameters for type and title. Type is used to define the button type, either ALKMaps.Control.TYPE_BUTTON or ALKMaps.Control.TYPE_TOGGLE. Title is used to set the title tag of the button and will be displayed by the browser as a tooltip when the user hovers over the button.
Button
Simple buttons allow you to handle click events triggered by the user. This is handled via the trigger parameter. This parameter takes a function to be called then the user clicks on the button. Also, simple buttons will only use the ItemInactive class. For the example below, all styling should be done on the myButtonItemInactive class.
var myButton = new ALKMaps.Control.Button({
displayClass: 'myButton',
trigger: function() { console.log("Button Clicked"); },
type: ALKMaps.Control.TYPE_BUTTON,
title: 'Click Me'
});
myPanel.addControls([myButton]);
Toggle
Toggle buttons are similar to simple buttons, but instead of one trigger function, they take an eventListeners object containing functions for activate and deactivate.
var myToggleButton = new ALKMaps.Control.Button({
displayClass: 'myToggle',
eventListeners: {
activate: function() { console.log("activate"); },
deactivate: function() { console.log("deactivate"); }
},
type: ALKMaps.Control.TYPE_TOGGLE,
title: 'Click to toggle'
});
myPanel.addControls([myToggleButton]);
FeatureEvent Control
The ALKMaps.Control.FeatureEvent control allows the user to handle mouse events on features over multiple layers on click or hover. This control works on the ALKMaps.Layer.Vector, ALKMaps.Layer.VectorMarkers, and ALKMaps.Layer.Routing layers. Unlike the ALKMaps.Control.SelectFeature control, FeatureEvent allows for both the handling of events on a per layer basis and the ability to filter out unwanted features by attribute value using the featureAttributesFilter parameter.
var featureEvent = new ALKMaps.Control.FeatureEvent([routingLayer, vectorMarkers],
{
featureAttributesFilter: [{ property: 'triggerHandler', value: true }]
});
map.addControls([featureEvent]);
featureEvent.activate();
| Supported Events | ||
|---|---|---|
| Event | Description | |
| featureclicked | Event triggered when a click is detected within a feature | |
| featurerightclicked | Event triggered when a right-click is detected within a feature | |
| featureclickedout | Event triggered when a click is detected outside of a feature after a "featureclicked" or "featurerightclicked" event has been triggered for that feature. Last stored feature will be returned in the event. | |
| featurerightclickedout | Event triggered when a right-click is detected outside of a feature after a "featureclicked" or "featurerightclicked" event has been triggered for that feature. Last stored feature will be returned in the event. | |
| overFeature | Event triggered when a mouse cursor is hovering over a feature | |
| outFeature | Event triggered when a mouse cursor is hovering outside of a feature | |
Handling Click Events
//Display vector popup on overFeature
var clickHandler = function (event) {
event.feature.createPopup(true); //passing true will cause the popup to be displayed with a close button
map.addPopup(event.feature.popup, false); //passing false for the second parameter will allow for other popups to remain open when this popup is opened.
event.feature.popup.show();
};
vectorMarkers.events.register('featureclicked', this, clickHandler);
Handling Hover Events
//Display vector popup on overFeature
var overHandler = function (event) {
event.feature.createPopup(false); //passing false will cause popup to be displayed without a close button
map.addPopup(event.feature.popup, true); //passing true for the second parameter will cause all other popups to close when this popup is opened.
event.feature.popup.show();
};
vectorMarkers.events.register('overFeature', this, overHandler);
//Close VectorMarker popup on outFeature
var outHandler = function (event) {
event.feature.popup.hide();
};
vectorMarkers.events.register('outFeature', this, outHandler);
Special Cases
Please note that the FeatureEvent control must be deactivated in order to perform certain actions on a layer. For example the control will need to be
temporarily deactivated in order to be able to use a layer's setOpacity function. The control must also be deactivated in order to set a layer's
z-index.
SingleSearch Control
The ALKMaps.Control.SingleSearch control provides a single box for all search types.
User does not need to manually specify how the query should be broken down.
For a more detailed explanation on the SingleSearch control please visit the
see the SingleSearch Control page.