Services
The ALKMaps Leaflet plugin also allows you take advantage of many ALKMaps services directly.
Geocode
Geocoding allows you to retrieve longitude and latitude coordinates for a given address. The geocoding service can be consumed using the L.ALKMaps.Services.geocode function. The parameters are explained in the table below.
Parameters |
||
|---|---|---|
| Parameter | Type | Description |
| address | Object |
Object containing all the properties of the full address
|
region |
[NA | EU | OC | SA | AS | AF | ME]Default: NA
|
NA: North America
EU: Europe OC: Australia SA: South America AF: Africa ME: Middle East AS: Asia |
dataset |
[Current | PCM_EU | PCM_OC | PCM_SA |Default: Current
|
Current: NA/Current
PCM_EU: Europe PCM_OC: Australia PCM_SA: South America PCM_AF: Africa PCM_ME: Middle East PCM_IN: India PCM_SE: South East Asia |
| listSize | Number |
Sometimes the geocode service may return multiple results, this parameter can be used to specify how many of those results should be returned. |
| success | Function |
Function handles successful asynchronous service response. |
| failure | Function |
Function handles failed asynchronous service response. |
L.ALKMaps.Services.geocode({
address:{
addr:"1000 Herrontown Road",
city:"Princeton",
state:"NJ",
zip:"08540"
},
success: function(response) {
console.log(response);
}
});
Coords
The Coords property of the response contains an object with a Lon property and a Lat property. The coordinates returned by the previous example can be accessed from inside the success callback function in the following manner:
var geocodedLongitude = response[0].Coords.Lon; //-74.654726
var geocodedLatitude = response[0].Coords.Lat; //40.38825
Reverse Geocode
Reverse geocoding allows you to retrieve the nearest address from the given longitude and latitude coordinates. The reverse geocoding service can be consumed using the L.ALKMaps.Services.reverseGeocode function. The parameters are explained in the table below.
Parameters |
||
|---|---|---|
| Parameter | Type | Description |
| latLng | L.latLng |
Coordinates of the location. |
region |
[NA | EU | OC | SA | AS | AF | ME]Default: NA
|
NA: North America
EU: Europe OC: Australia SA: South America AF: Africa ME: Middle East AS: Asia |
dataset |
[Current | PCM_EU | PCM_OC | PCM_SA |Default: Current
|
Current: NA/Current
PCM_EU: Europe PCM_OC: Australia PCM_SA: South America PCM_AF: Africa PCM_ME: Middle East PCM_IN: India PCM_SE: South East Asia |
| success | Function |
Function handles successful asynchronous service response. |
| failure | Function |
Function handles failed asynchronous service response. |
L.ALKMaps.Services.reverseGeocode({
latLng: new L.latLng(47.60784, -122.31693),
region: "NA",
dataset: "Current",
success: function(response){
console.log(response);
},
failure: function(response){
alert(response.status + "\n" +response.statusText + "\n" + response.responseText);
}
});
Route Path
Given a list of stop coordinates and route options, the route path service will return a list of coordinates that make up the route. The service can be consumed using the L.ALKMaps.Services.getRoutePath function. The parameters are explained out in the table below.
| Parameter | Type | Description |
|---|---|---|
stops |
String |
A string containing each of the route's stop coordinates in the folowing format: "lon,lat;...;lon,lat" |
options |
Object |
See routing layer page for a list of available options. |
success |
Function |
Function handles successful asynchronous service response. |
failure |
Function |
Function handles failed asynchronous service response. |
L.ALKMaps.Services.getRoutePath({
stops: "-75.339368,40.11442;-74.911539,40.159933;-74.885531,39.993483;-75.191123,39.802326",
options: {
region: "NA",
dataset: "Current",
vehicleType: "Truck",
routingType: "Practical",
highwayOnly: false,
tollDiscourage: true
},
success: function(response){
console.log(response);
}
});
Reports
The reports service allows you to retrieve several different types of reports for any given route. The reports service can be consumed using the L.ALKMaps.Services.getReports function. The parameters for this function are explained in the table below.
| Parameter | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
coords |
Array of decimal pairs |
An array of coordinate pair arrays. | |||||||||
options |
Object |
See routing layer page for a list of available options. | |||||||||
reportOptions |
Object |
|
|||||||||
success |
Function |
Function handles successful asynchronous service response. | |||||||||
failure |
Function |
Function handles failed asynchronous service response. |
L.ALKMaps.Services.getReports({
coords: [[-74.655522, 40.367494],[-74.64840,40.40347]],
options: {
region: "NA",
dataset: "Current",
vehicleType: "Truck",
routingType: "Practical",
highwayOnly: false,
tollDiscourage: true
},
reportOptions: {
"type": "Directions,Mileage",
"format": "html"
},
success: function(response){
document.getElementById("directionsDiv").appendChild(response.Directions);
}
});
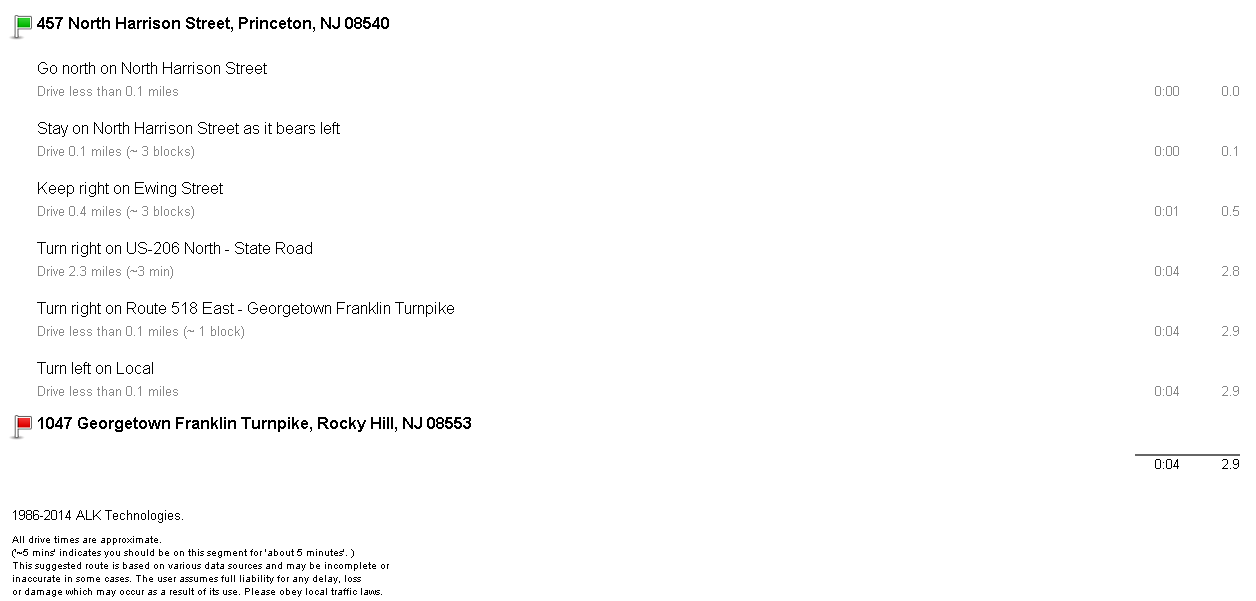
When you choose the html format for your reports, all the formatting and styling of the report is done for you. To display a report all you need to do is append it to an existing div element in your document as shown in the example code above. For example a directions report for a simple route should resemble the report seen in the image below.